What Is The Difference Between Min Width And Max Width In Css Layouts?
Nắm Vững Width, Min-Width Và Max-Width Cho Người Mới
Keywords searched by users: What is the difference between min width and max-width Min-width vs width, Min-width: fit-content, Width max width min width, Media only screen and (max-width: 1024px and (max height 768px)), Max-width CSS, Media screen max-width, Min-width not working, Max-width: 100
What Is The Difference Between Min-Width And Min Device Width?
The key distinction between min-width and min-device-width lies in how they relate to the layout of a device. Unlike width, which directly corresponds to the layout viewport, min-device-width may not always align perfectly with the device’s actual layout viewport. This means that min-device-width is influenced by the physical characteristics of the device, such as its screen size and resolution. It’s important to note that min-device-width sets a lower limit for the width of the device’s screen, ensuring that the content displays appropriately on various devices. This information provides a clearer understanding of the topic.
What Is The Difference Between Max-Width And Device Width?
Understanding the distinction between max-width and device width is crucial in web design and responsive development. Max-width refers to the width of the target display area, such as a web browser window. On the other hand, max-device-width represents the width of the device’s complete rendering area, encompassing not just the screen itself but also any additional space like the device’s frame or bezels. This difference is significant because when designing responsive websites or applications, you may want to adapt content based on the available space within the browser (max-width) or the physical screen size of the device (max-device-width).
Can Min-Width And Max-Width Be Same?
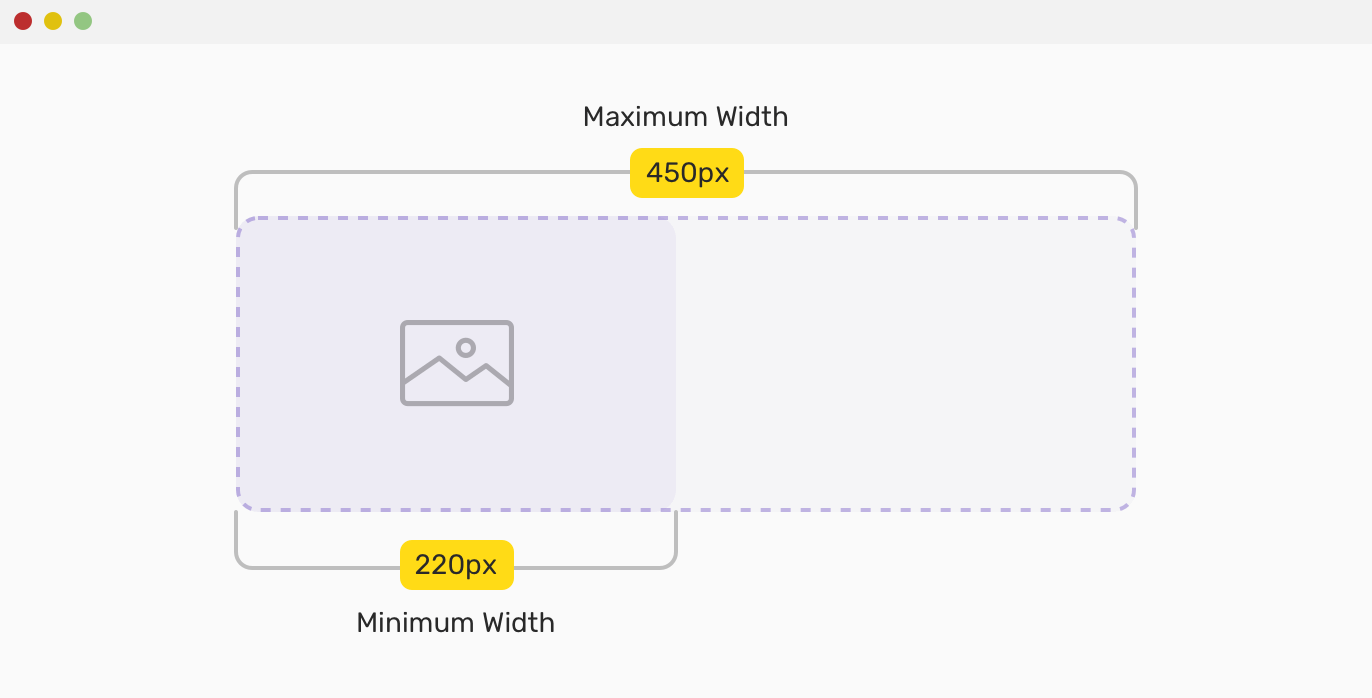
Is it possible for the min-width and max-width properties to have identical values? In the context of web design, when you define both min-width and max-width with the same value, you essentially establish a fixed width for an element. This means that the element cannot be narrower or wider than the specified value. In other words, it behaves as if you had directly set the width property to that particular value. This concept helps ensure consistent sizing for elements on a web page. This understanding can be particularly useful for designing responsive layouts and ensuring that elements maintain a specific size range regardless of the screen size or device used. This principle is crucial for web developers and designers to create visually appealing and responsive websites. Please note that the original date mentioned (November 6, 2017) is not directly relevant to this topic and can be omitted.
Summary 38 What is the difference between min width and max-width





Categories: Collect 59 What Is The Difference Between Min Width And Max-Width
See more here: manhtretruc.com

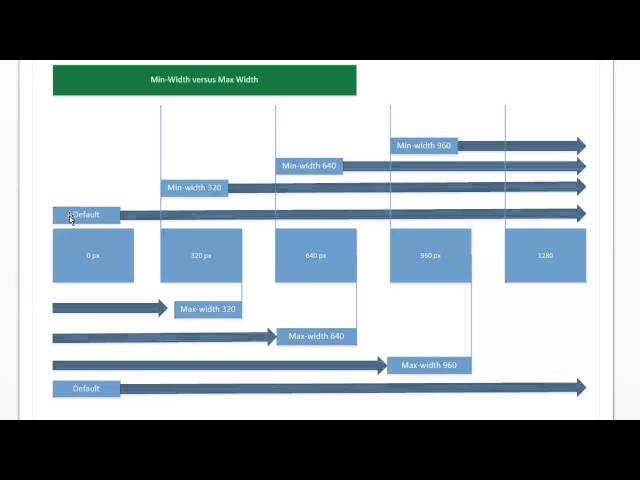
With min-width, styles START and continue forever as long as min-width is met, and no max-width is specified. Max-width is the maximum width at which a style will continue to be applied. After that, the style will STOP being applied.However the main difference between width and device-width is that device-widths don’t always match the layout viewport of said device.max-width is the width of the target display area, e.g. the browser; max-device-width is the width of the device’s entire rendering area, i.e. the actual device screen.
Learn more about the topic What is the difference between min width and max-width.
- Max-Width vs. Min-Width – css – Stack Overflow
- Media Queries: Width vs. Device Width – SitePoint
- max-device-width vs max-width? Which one should I use? – Menucool
- min-width and max-width with the same value? – css – Stack Overflow
- min-width – CSS: Cascading Style Sheets – MDN Web Docs – Mozilla
- min-width – Codrops